Orange Materials
The Orange Materials website is a platform for delivering digital materials to users, such as videos, documents, or images associated with reThink events or promotions. The updated version addresses previous technical issues, such as bottlenecks in serving files and generating user content, and seeks to streamline the content creation process and enhance customer engagement.
Created as a Senior Software Engineer at The reThinkGroup, Inc.
Table of Contents
About this project
For this project, my coworker and I were responsible for updating the website that delivers digital materials for the Orange Conference 2014. We chose to rewrite the site in Laravel 6 to leverage Laravel Nova which allowed us to streamline administrative content creation and improve customer engagement by reducing technical debt.
Two main challenges needed addressing from the previous version of the website. First,
we improved the performance of file streaming and downloads by using Digital Ocean Spaces
with CDN instead of the s3fs-fuse filesystem driver connected to Wasabi. This allowed
us to serve files directly to browsers and significantly reduce support incidents. Second,
a user interface redesign allowed content to leverage MySQL to be more memory-bound versus
model operations that were CPU-bound.
To improve navigation and decrease page load times, we built a single-page application using Vue.js that hit multiple API endpoints simultaneously. This reduced page load times from over 6 seconds to milliseconds per call. While the number of individual API calls increased, as a result, implementing caching strategies would further enhance the user experience.
Skills Demonstrated
- Proficiency in Laravel 6 and quickly made sense of Laravel Nova for building and managing websites.
- Familiarity with Vue.js for building robust single-page applications.
- Strong problem-solving skills in addressing technical challenges and reducing support incidents.
- Ability to improve performance and reduce page load times by implementing caching strategies.
- Experience with optimizing file streaming and downloads using Digital Ocean Spaces and CDN.
- Knowledge of using MySQL for improving memory efficiency.
- Established staging and production environments.
- Set up continuous deployment using GitLab CI and Laravel Forge.
Technical sheet
Technologies used on this project
-
General concepts
- UI/UX Design
- UI/UX Architecture
- HTML5 (semantic)
- CSS3 (preprocessed with SASS)
-
Infrastructure
- Ubuntu 20.04 LTS
- PHP v7.4
- MariaDB v10.3
- Nginx v1.18
- Redis v5.0
-
Application-specific
- Laravel Framework v6.2
- Laravel Nova v2
- Laravel Telescope v2
- TailwindCSS v1.1
- Vue v2.6
- Vue Router v3.1
- Continuous Delivery via Gitlab CI and Laravel Forge
Screens
User Interface
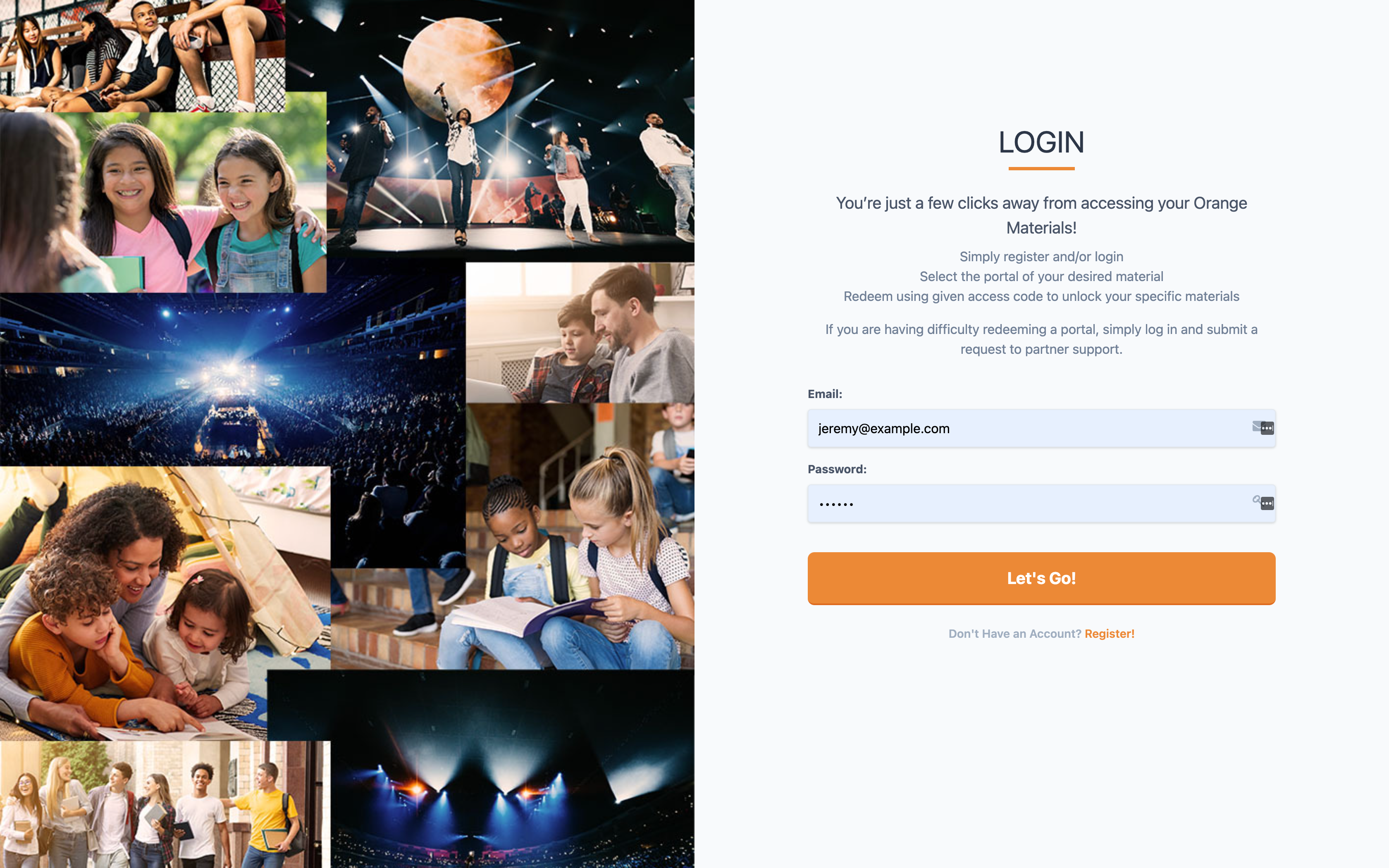
Login
Login page when we haven't authenticated yet.

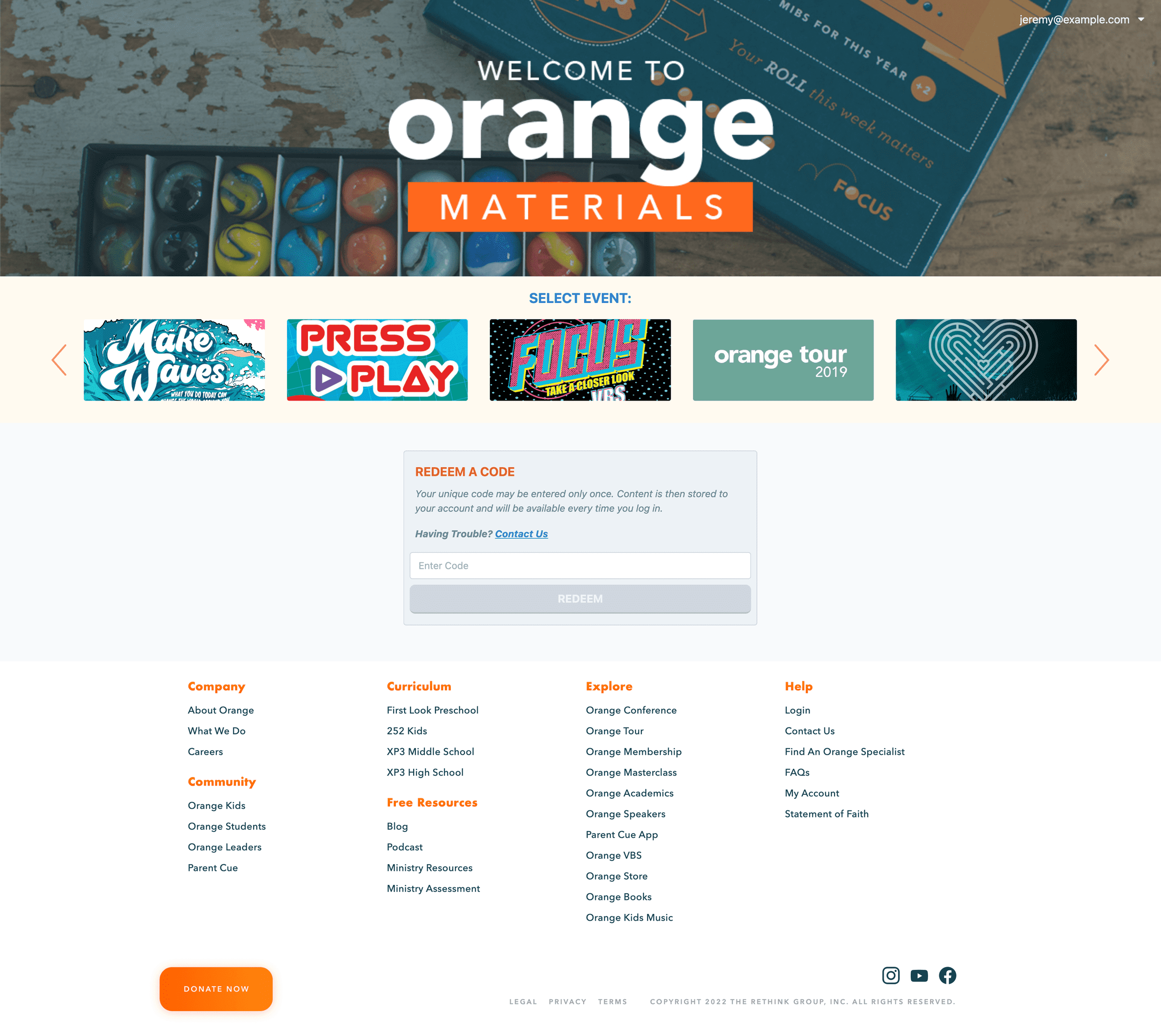
Start
Landing page after authenticating to instruct users to unlock and navigate to their purchased content.

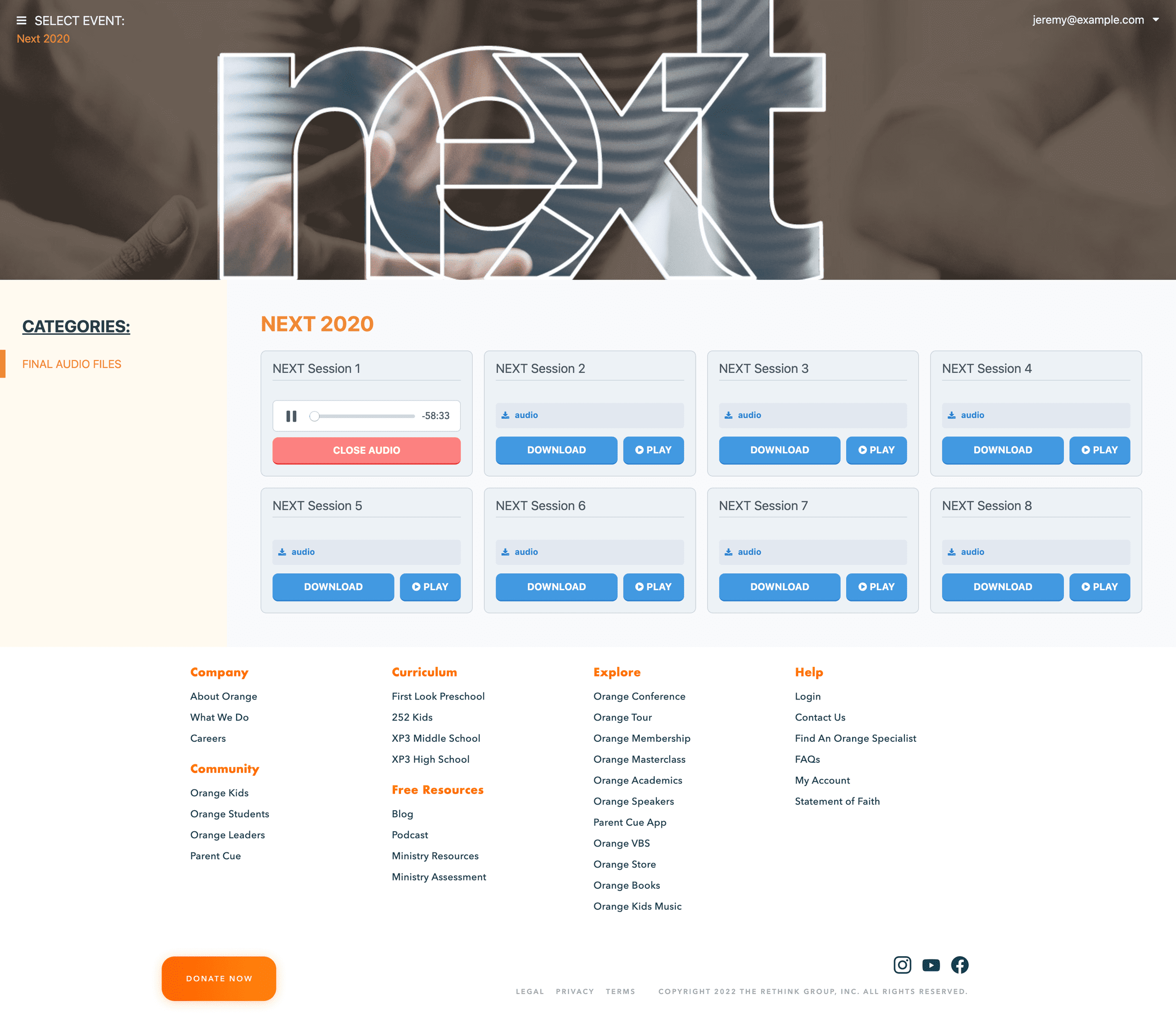
Next 2020 Event
This is the FINAL Audio Files category page for the NEXT 2020 event. This showcases the streaming audio player.

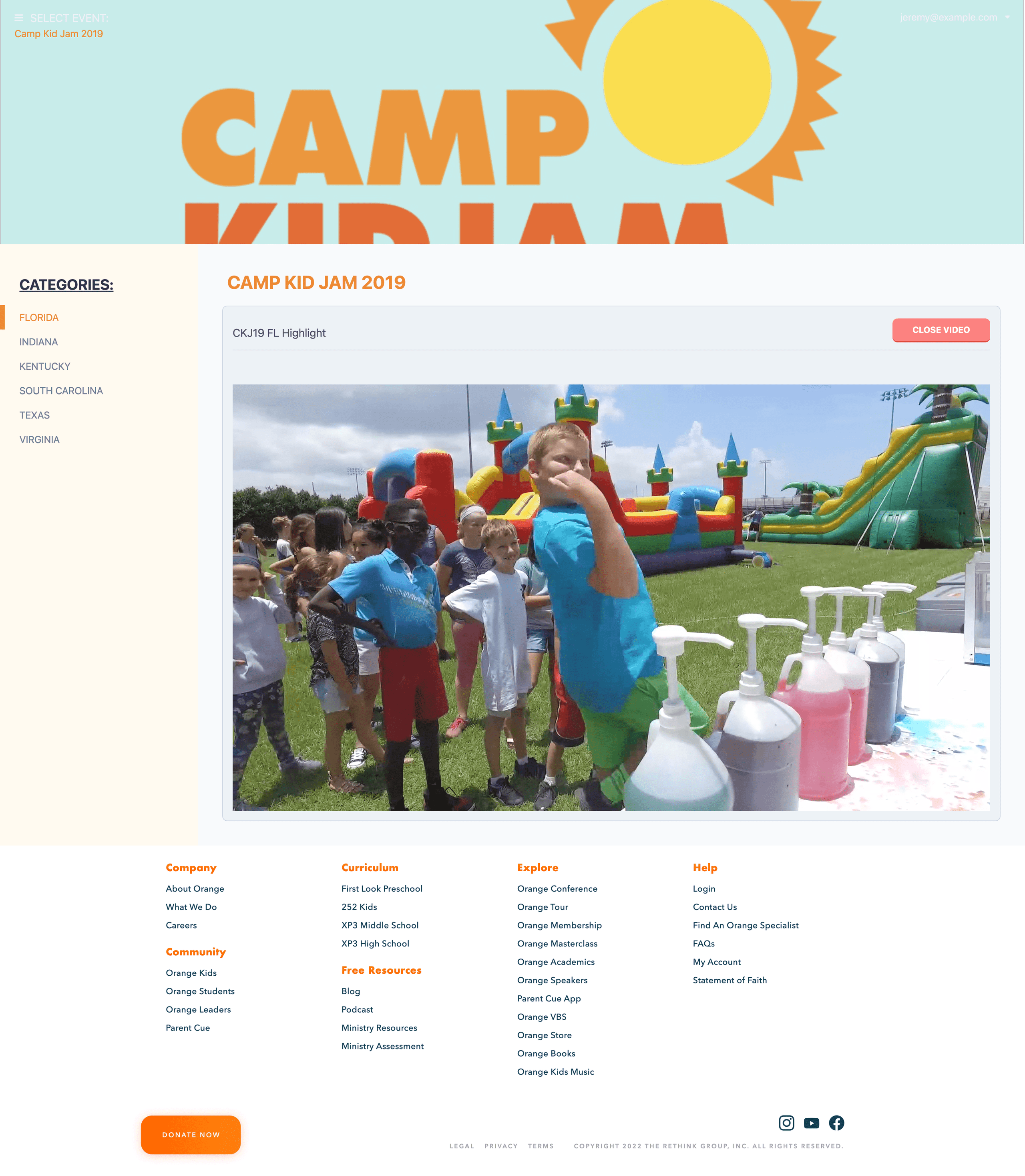
Camp Kid Jam Event
This is the FLORIDA category page for the Camp Kid Jam event. This showcases the streaming video player.

Laravel Nova Admin
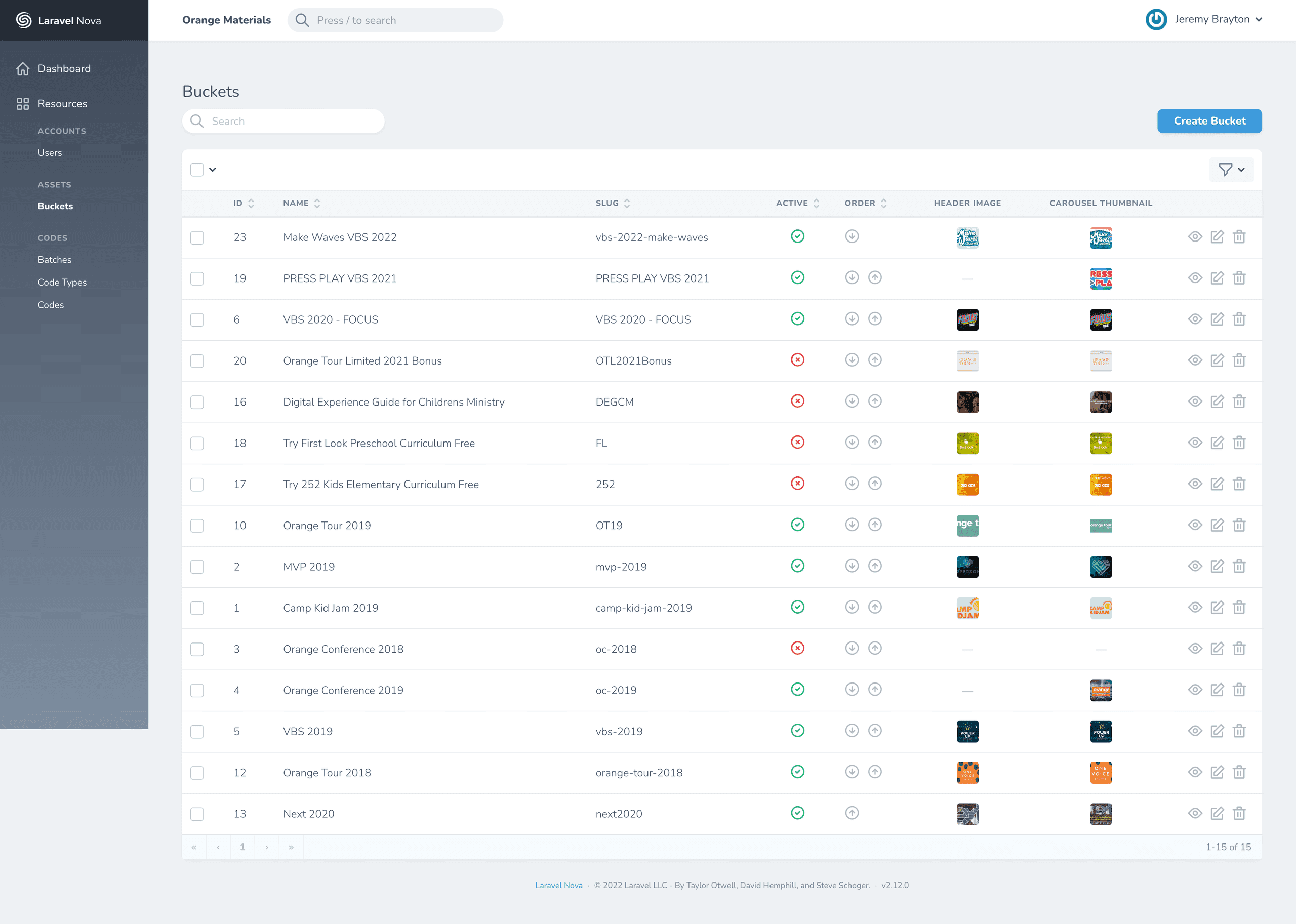
Listing Buckets
Viewing, filtering, and sorting the listing of event buckets.

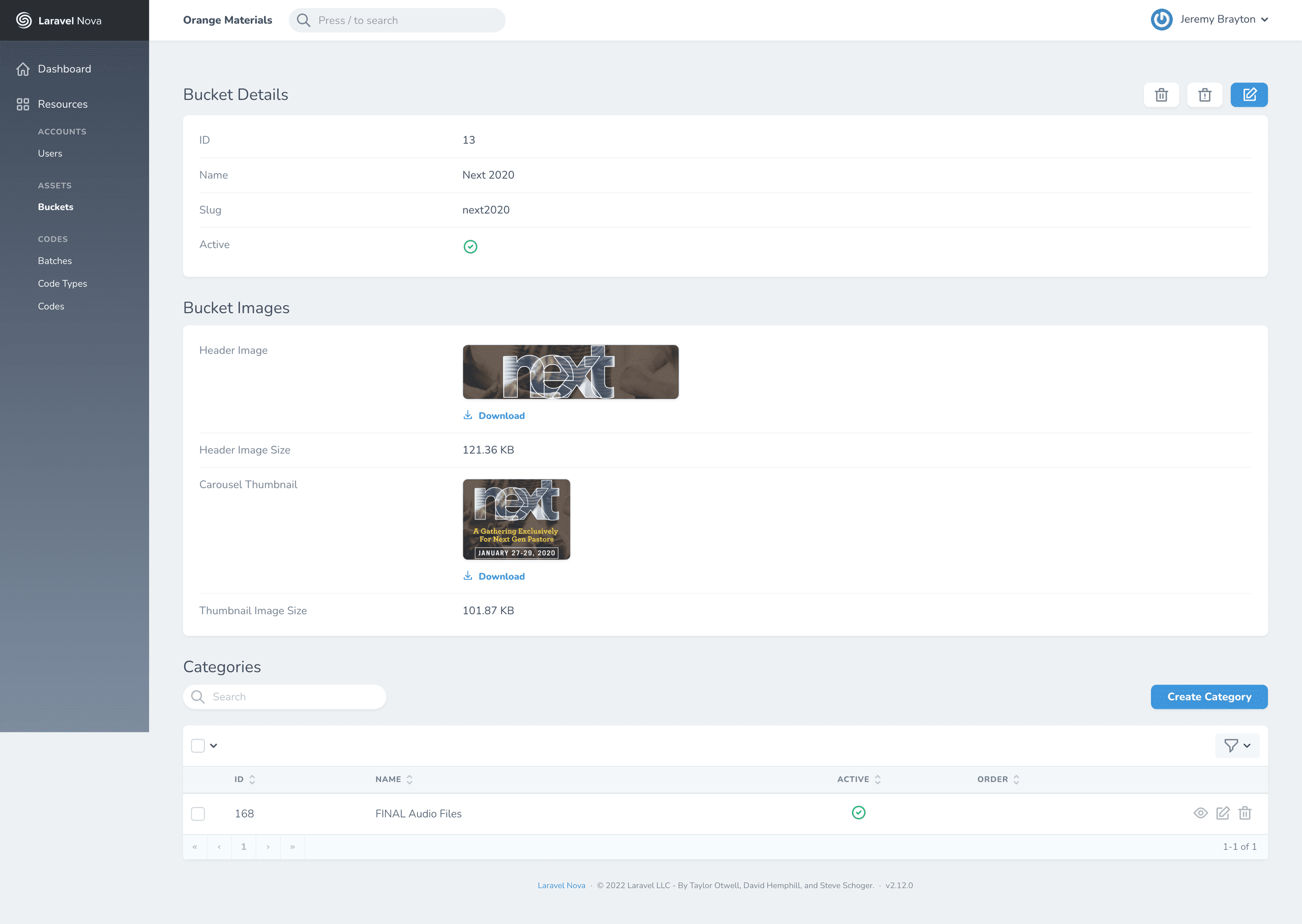
Bucket Details
Viewing the event bucket details as well as create, edit, view, filter and sort the bucket's categories information.

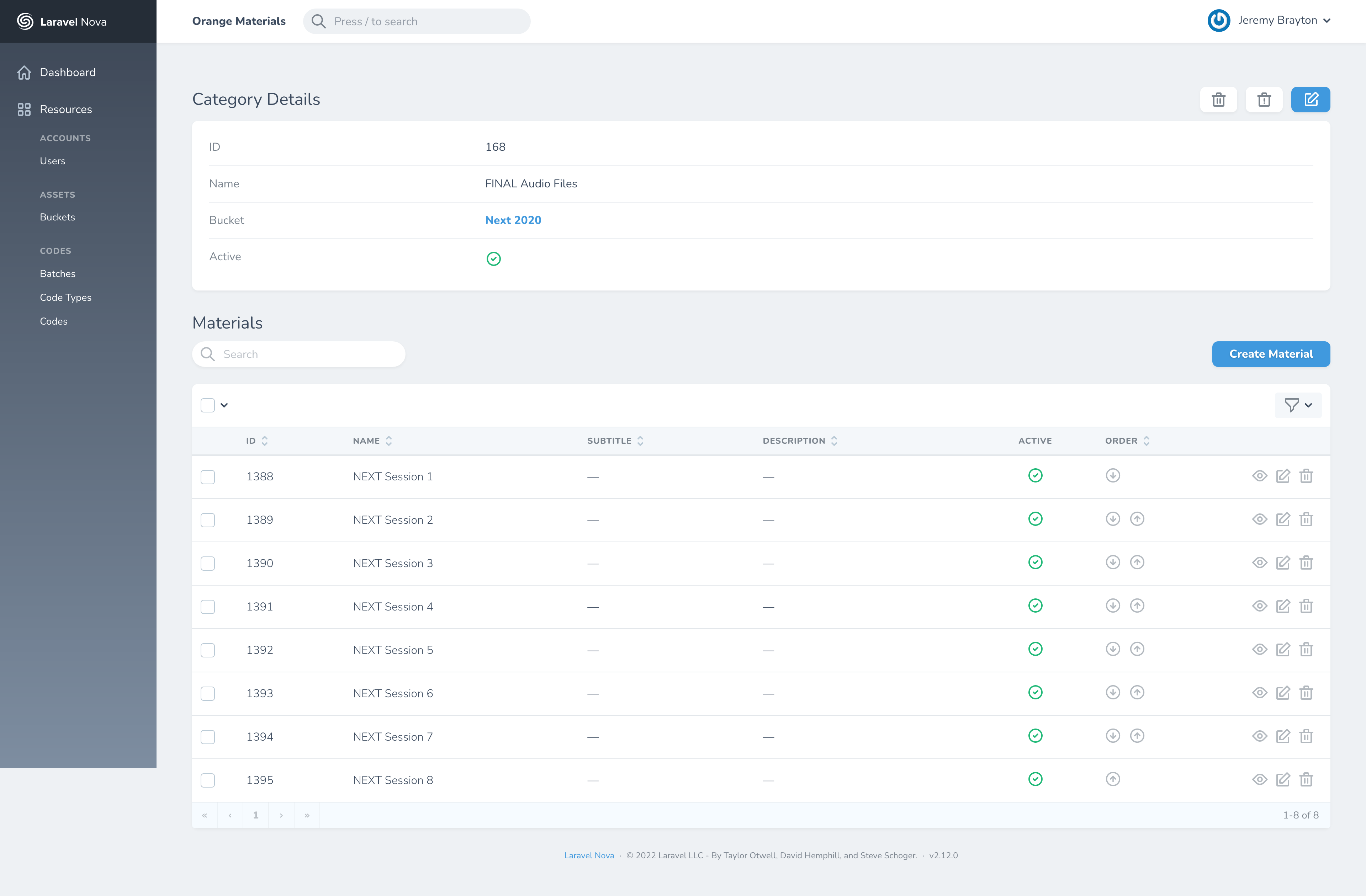
Category Details
Viewing the NEXT 2020 bucket category details as well as create, edit, view,
filter and sort the category's materials information.

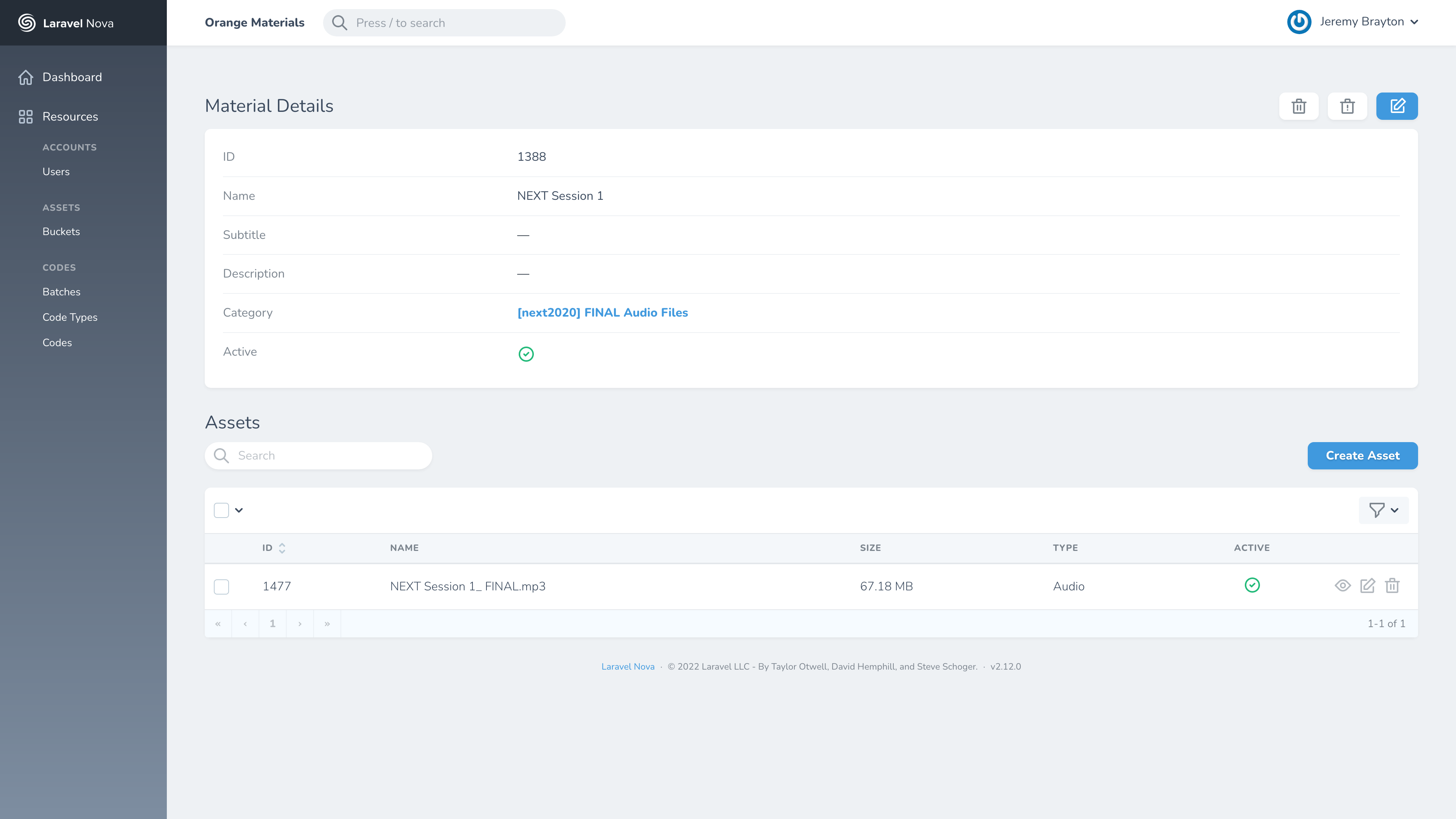
Material Details
Viewing the NEXT 2020 FINAL Audio Files category material details as well as
create, edit, view, filter and sort the material's assets information.

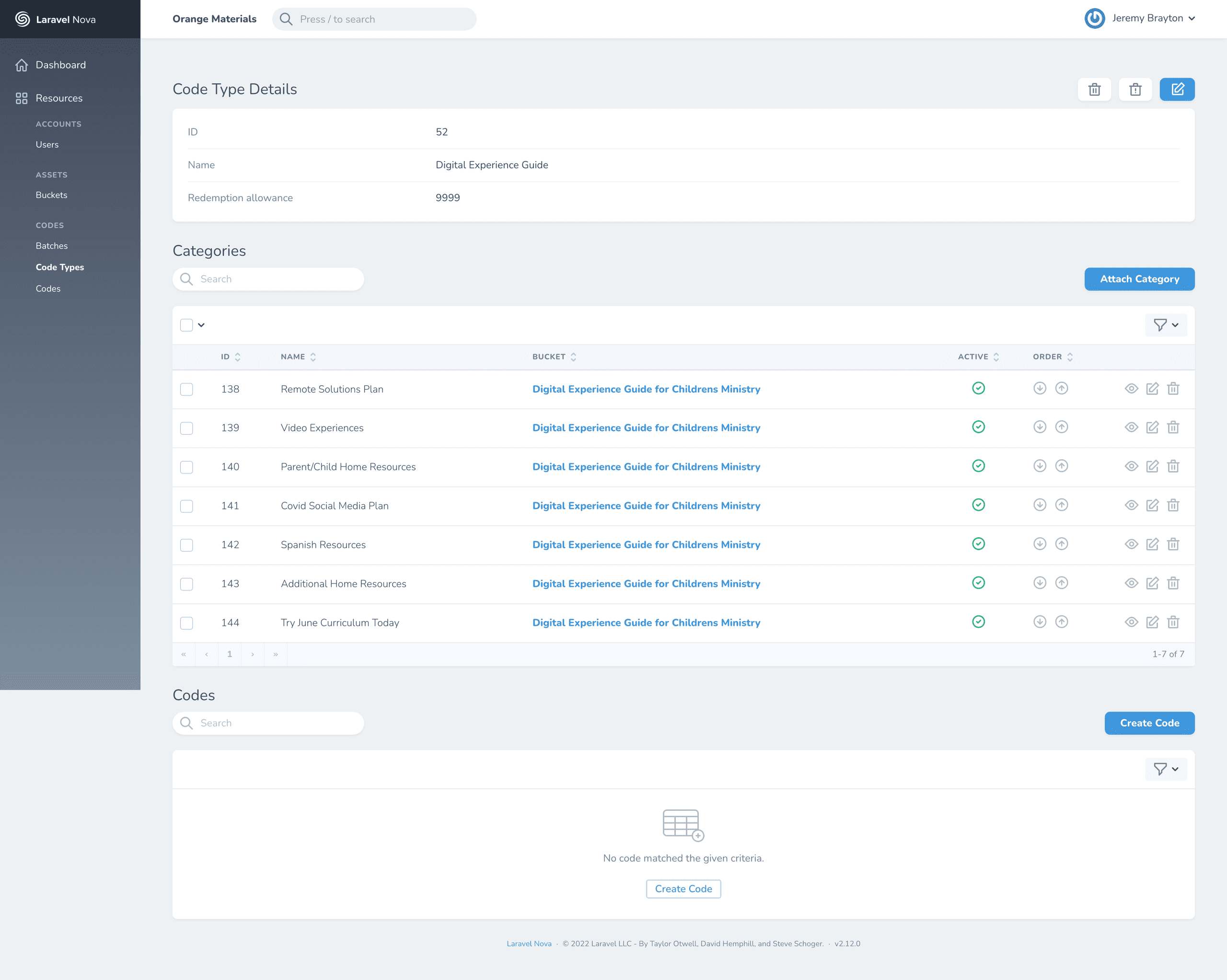
Code Type Details
Viewing the Digital Experience Guide code type details. This screen links all the associated
categories to a particular code type as codes may unlock content across multiple or even all event buckets.

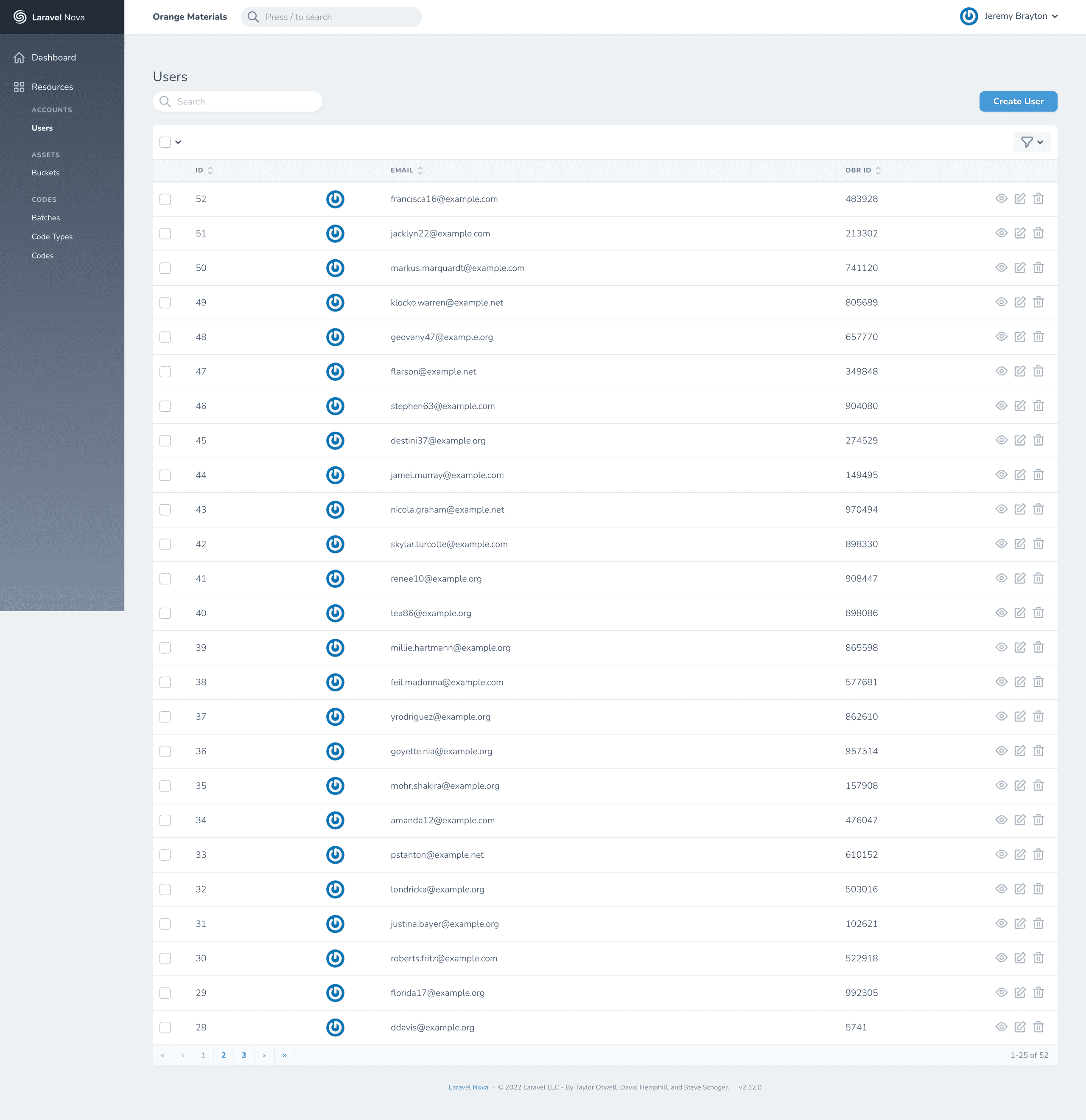
Listing Users
Viewing, filtering, and sorting the listing of users.