Orange Events
Orange Events provides information about participating speakers, including background, expertise, accomplishments, and relevant contact information. The primary goal is to provide a centralized platform to inform event organizers and attendees about the speakers and publicize the events.
Created as a Senior Software Engineer at The reThinkGroup, Inc.
Table of Contents
About This Project
The goal was to centralize speaker information in a single location, rather than building it from scratch for each event or marketing website.
I implemented the project as a multi-page application with Vue components for viewing and manipulating data. Taking inspiration from Orange's brochures, I used the AdminLTE control panel template with a Vue component that encapsulated DataTables. Instead of using modals for everything, I took a novel approach by reusing the existing viewport to show and hide various components as needed. This technique has the downside of making it difficult to keep track of your place as you scroll up and down the page. However, it works well if you take care to ensure that all component dimensions are identical, as it minimizes jitter during navigation.
I utilized Laravel Passport for authentication via OAuth2 with apps or WordPress sites that
consume the API. I also used Swagger to provide API request documentation and visualization.
Continuous deployment to servers managed by Laravel Forge was made possible through Gitlab CI,
which triggers the Forge deployment process on successful merges to the master or production branches.
Skills Demonstrated
- Built multi-page applications with Vue components using Laravel, including an API for use by first-party and third-party apps.
- Solved technical challenges and improved the user experience by implementing creative solutions such as using modals and reusing the viewport for component navigation.
- Created comprehensive documentation for the Laravel app, the PHP SDK, and the WordPress sync plugin.
- Developed a WordPress plugin to synchronize data to JSON files on a schedule.
- Consolidated speaker information to reduce the need for developing customized speaker pages.
- Designed a lightweight, distributed ecosystem with caching strategies to minimize resource utilization.
- Implemented OAuth2 authentication using Laravel Passport and provided API request documentation using Swagger.
- Established staging and production environments.
- Set up continuous deployment using GitLab CI and Laravel Forge.
Technical Sheet
Technologies used on this project
-
General concepts
- UI/UX Design
- UI/UX Architecture
- HTML5 (semantic)
- CSS3 (preprocessed with SASS)
-
Infrastructure
- Ubuntu 16.04 LTS
- PHP v7.1
- MySQL v5.7
- Nginx v1.15
- Redis v5.0
-
Application-specific
- Laravel Framework v5.4
- Laravel Passport v4 (for OAuth2 communication with WordPress instances)
- AdminLTE Control Panel Template
- DataTables v1.10 (with export to Excel/CSV/PDF)
- Bootstrap v3.3
- jQuery v3.2
- Lo-Dash v4.17
- Vue v2.4
- Moment.js v2.18
- Swagger v2
- Continuous Delivery via Gitlab CI and Laravel Forge
Screens
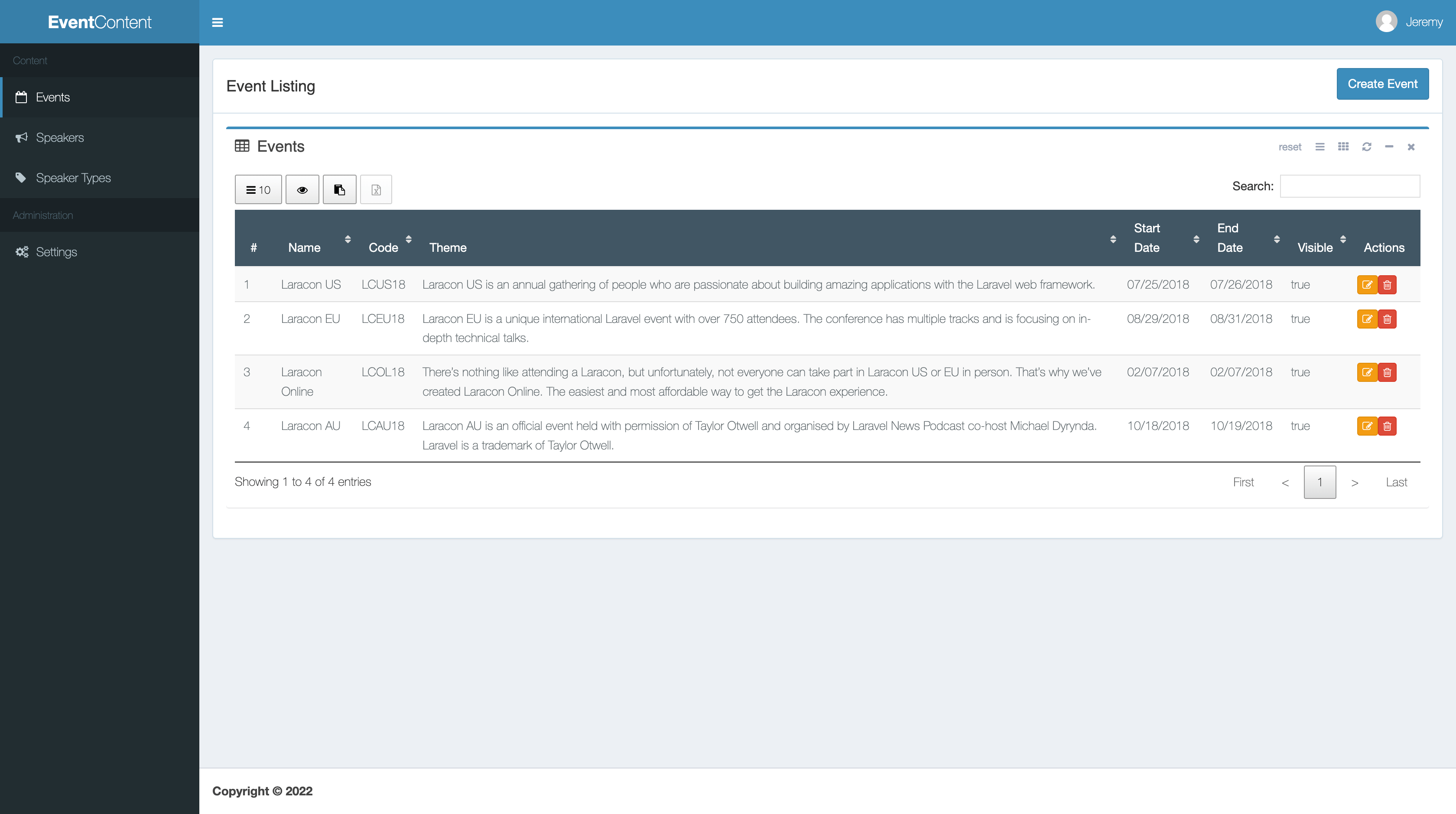
Listing Events
Viewing, filtering, and sorting the listing of events.

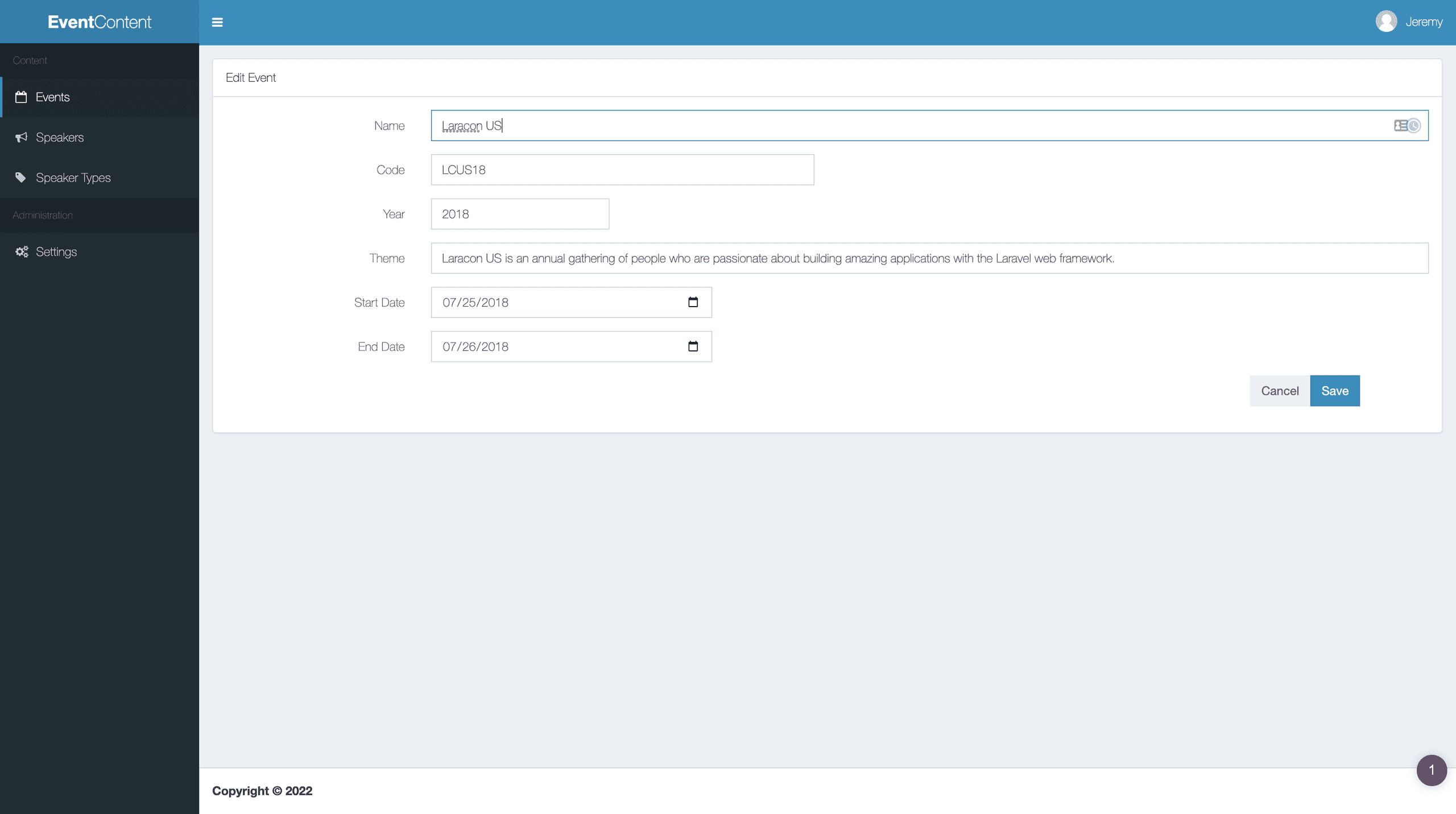
Editing an Event
Editing a particular event by clicking the pencil icon. The Event Listing section is replaced and restored as we navigate.

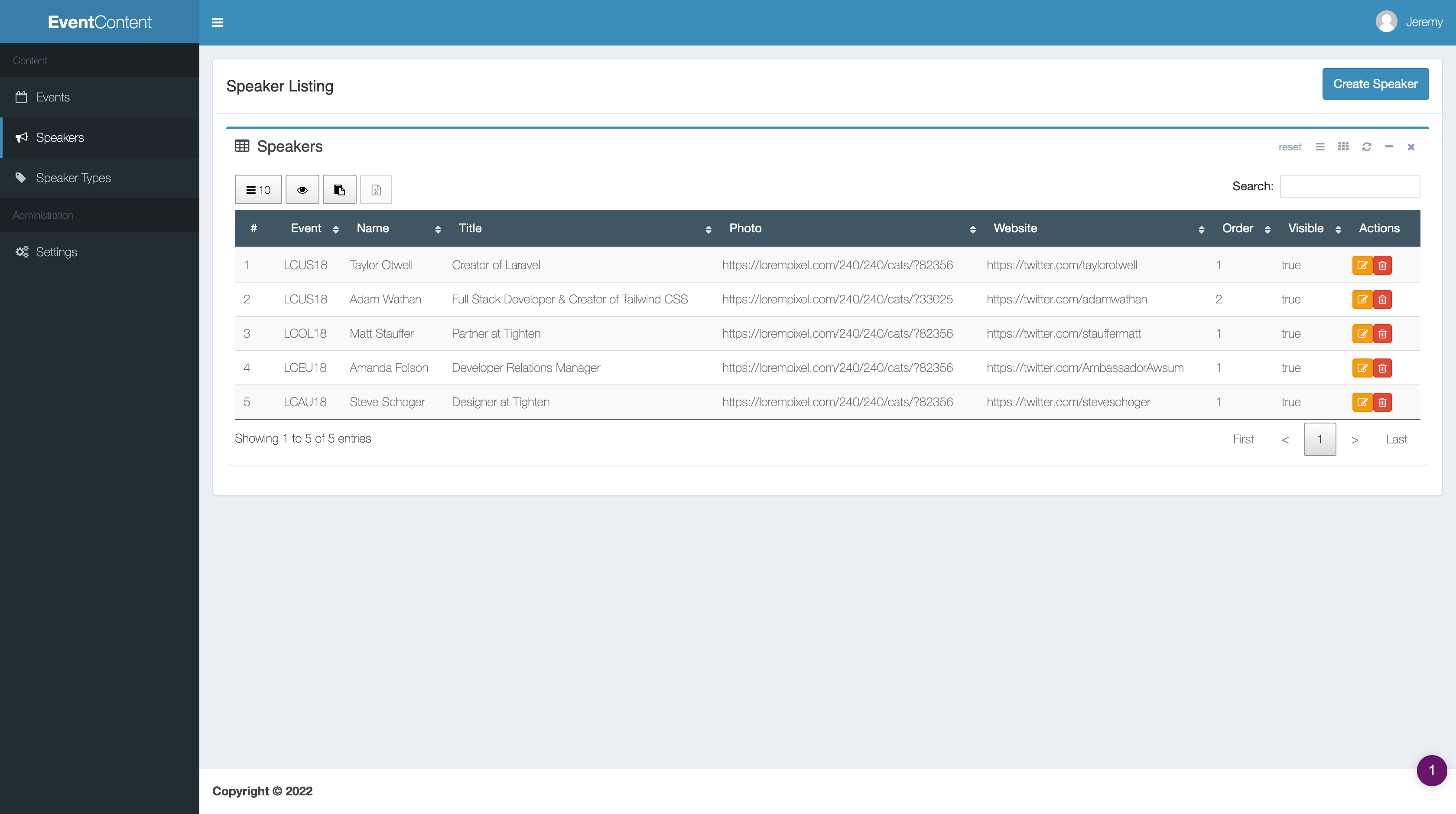
Listing Speakers
Viewing, filtering, and sorting the listing of events.

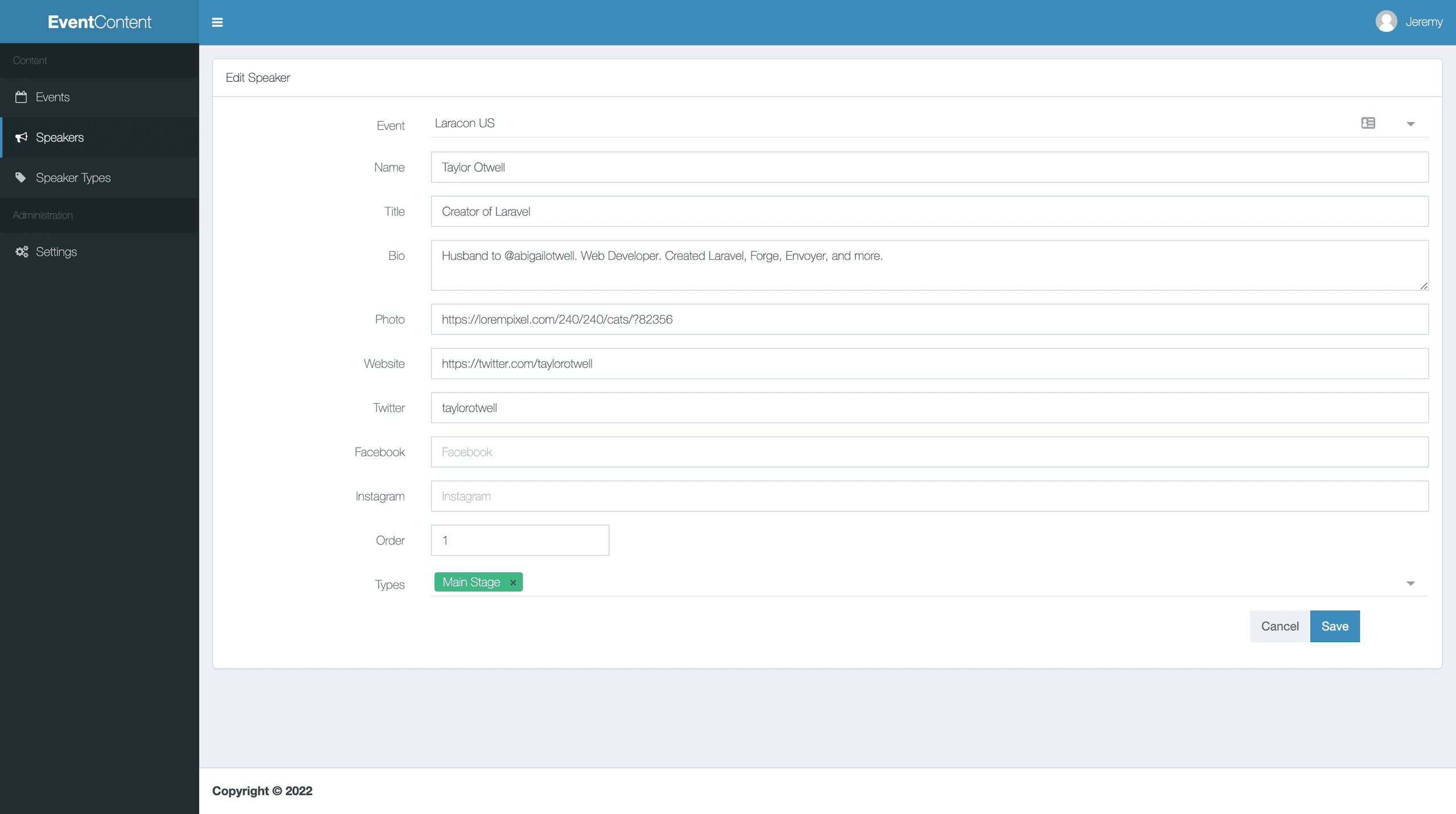
Editing a Speaker
Editing a particular speaker by clicking the pencil icon. The Speaker Listing section is replaced and restored as we navigate.

Listing Speaker Types
Viewing, filtering, and sorting the listing of speaker types.

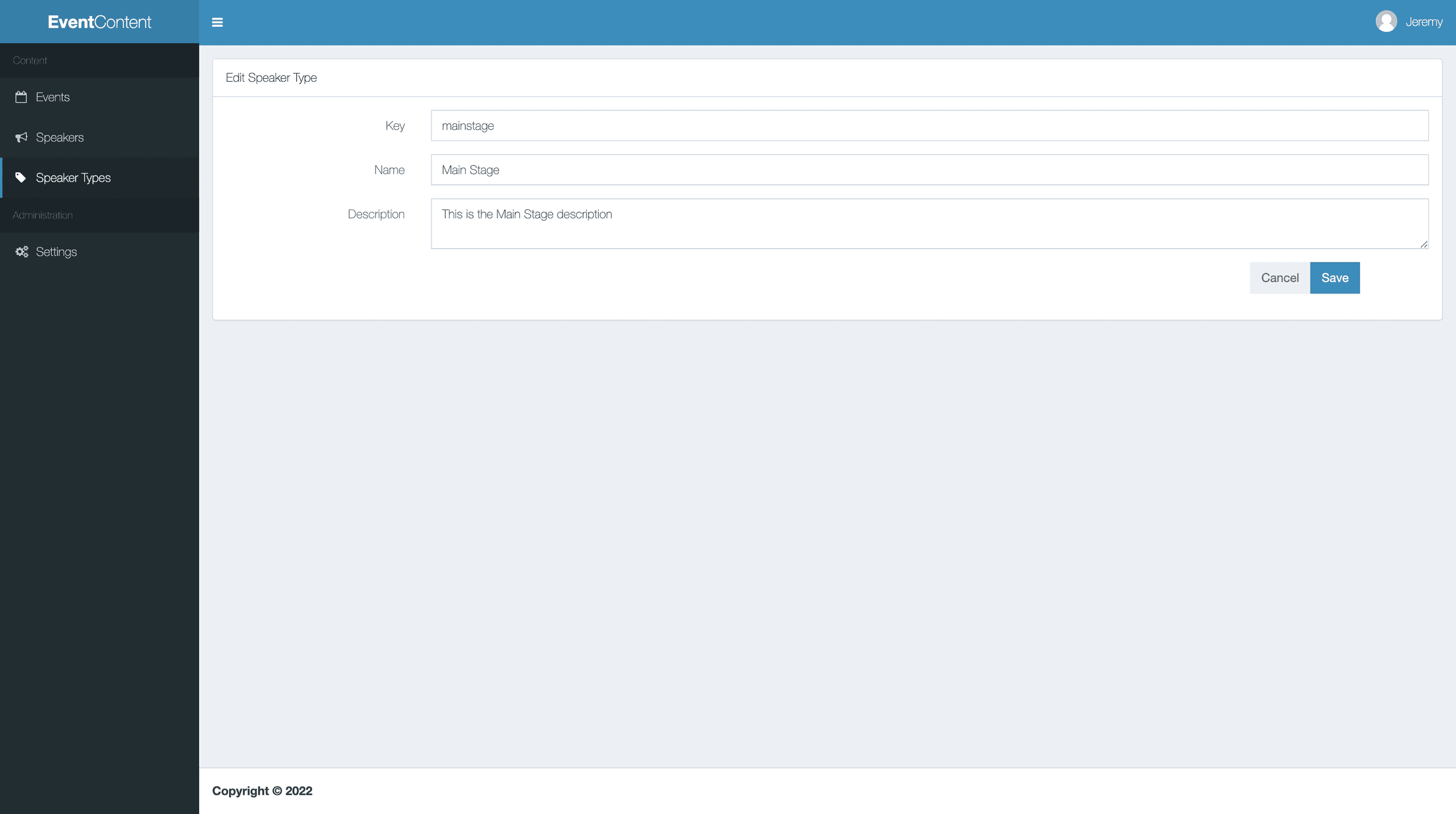
Editing a Speaker Type
Editing a particular speaker type by clicking the pencil icon. The Speaker Type Listing section is replaced and restored as we navigate.

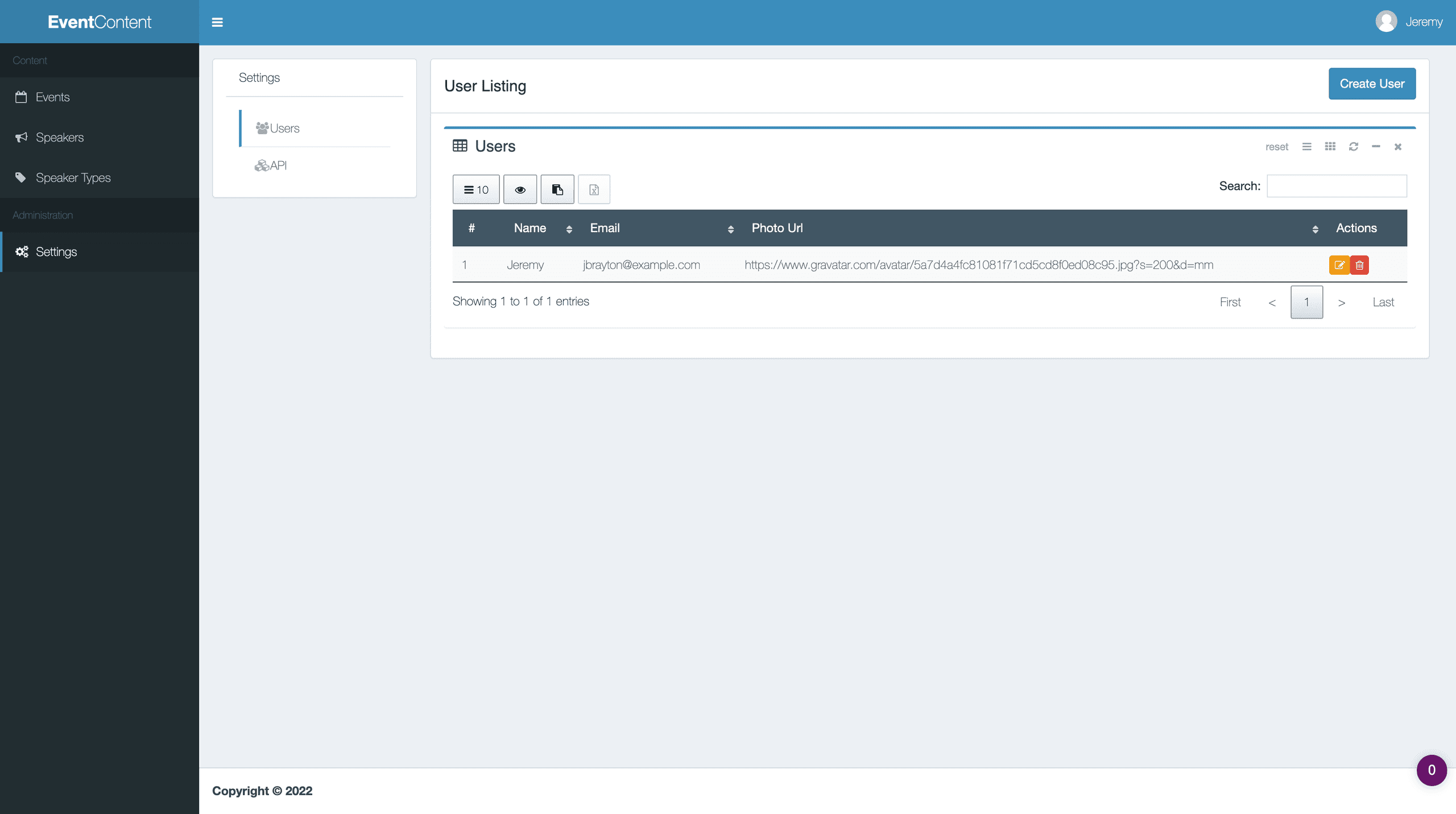
Listing Users
Viewing, filtering, and sorting the listing of users.

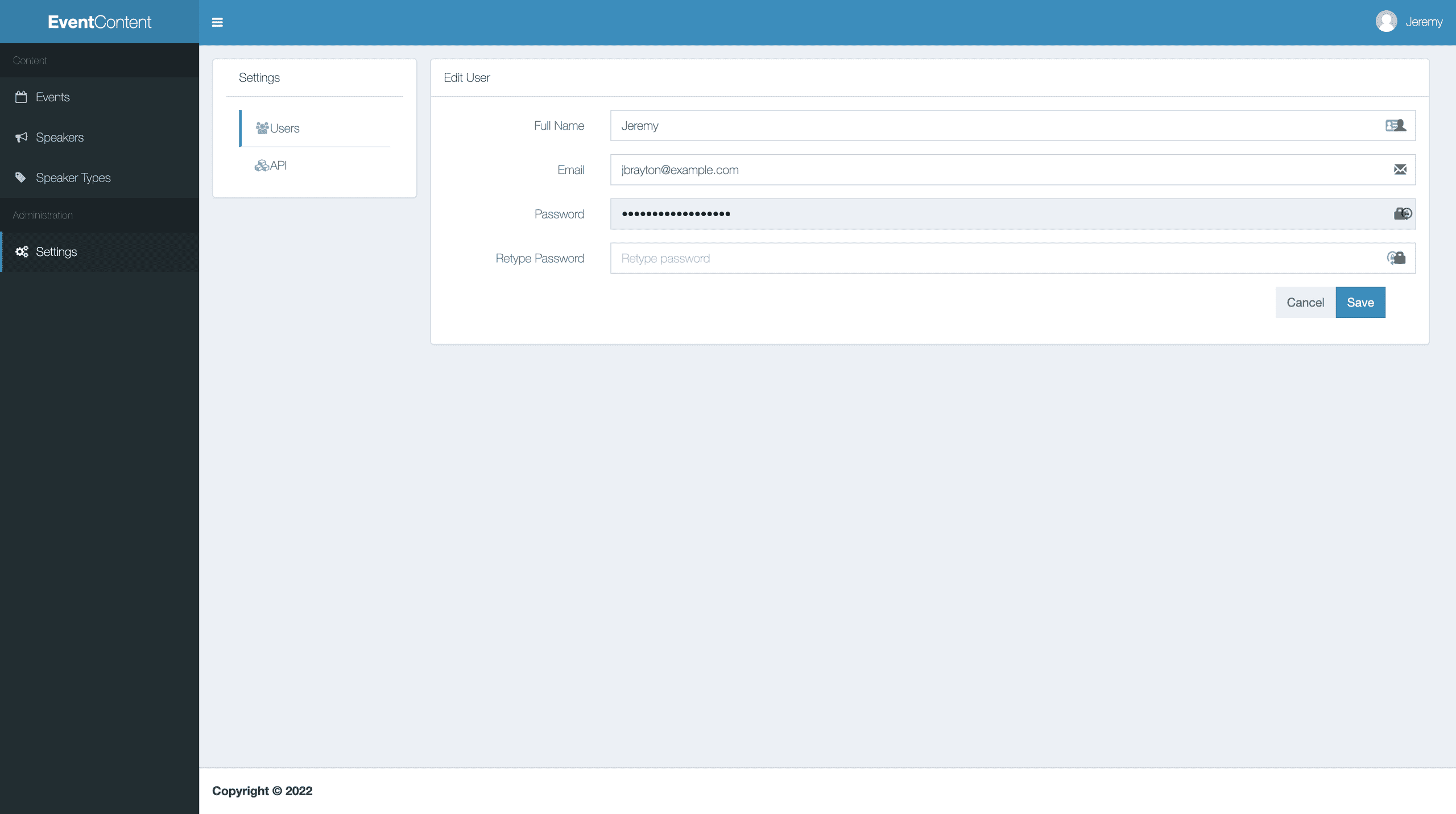
Editing a User
Editing a particular speaker type by clicking the pencil icon. The User Listing section is replaced and restored as we navigate.

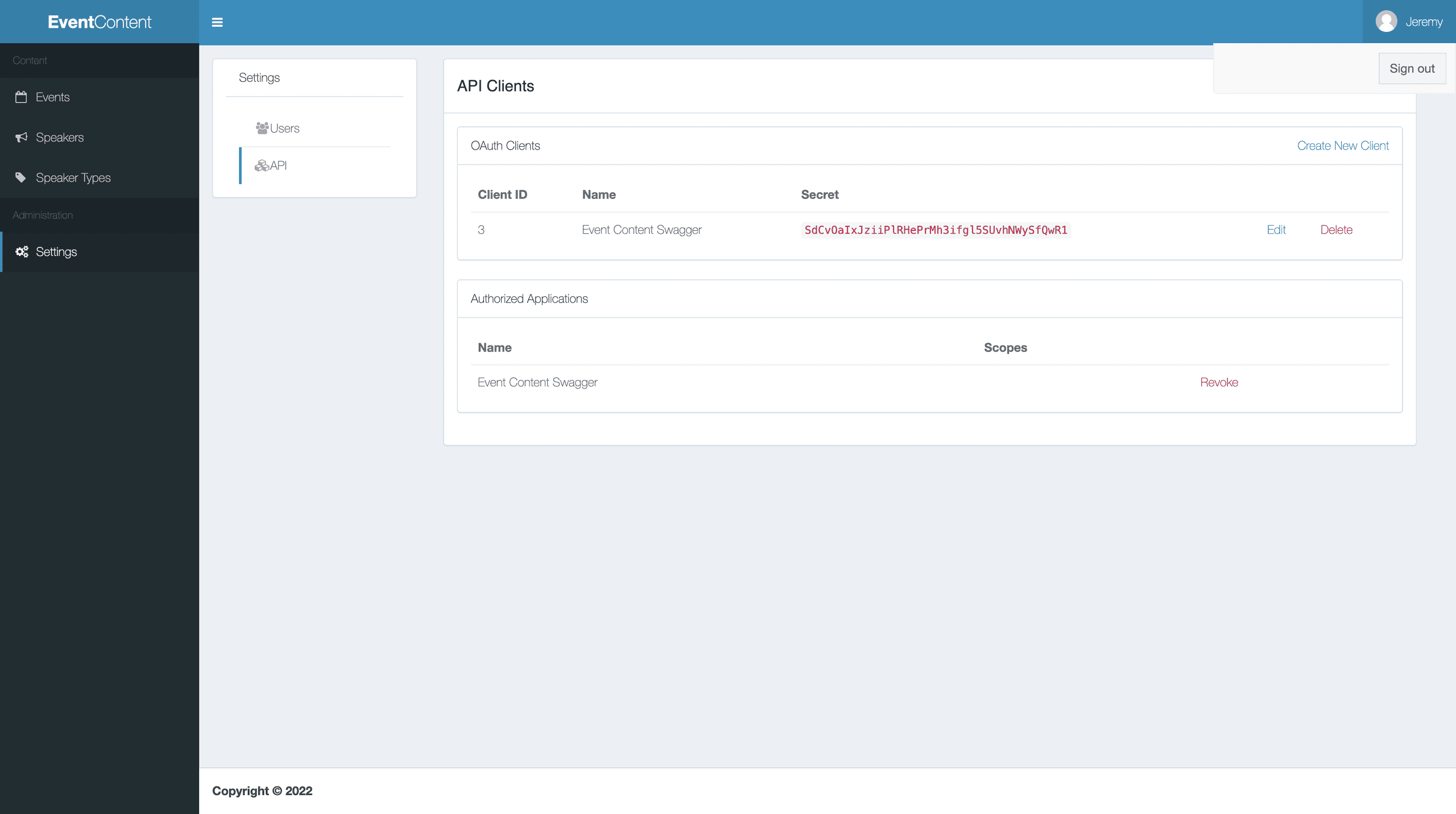
Listing API Clients
Laravel Passport components for the OAuth clients and authorized applications on your behalf. Only administrators have access to create new OAuth clients. This allowed us to give CMS credentials to other teams while protecting the connectivity to WordPress and other websites.